HTMLとCSSってなに?【プログラミング初心者 豆知識】
![]()
「HTMLとCSS」って何?
プログラミングが好きな友達がいたり、いまなんとなくプログラミングが気になっている人はちょっと聞いたことがあるかもしれない「HTMLとCSS」。
読み方はそのままでHTMLが「エイチティーエムエル」。CSSは「シーエスエス」です。双方ともに略語ですが詳細はそれぞれ後述します。
今日はこの2つについて取り上げていきます。
まず最初にお伝えしておきたいことは、この「HTMLとCSS」が全てのプログラミング、エンジニアリング、ひいてはITの基本概念の根幹とも言えるほど「基礎であり土台」であるということ。
本記事でざっくりでもいいので「HTMLとCSSって何か」を抑えておくと、今後勉強する際に役立ちます。
よろしければ本記事を読んだ後に、同じトーンで書いている
フロントエンド言語「JavaScript」の記事、
またサーバーサイドの「PHP」、
さらにCMSコンテンツの世界的なソフトウェア「WordPress」、
以上にも目を通しておくと、プログラミング学習の王道の流れが見えてきます。
HTMLとCSSを学ぶ前に
まず、今後プログラミング学習する際にHTMLとCSSを学ぶとき、ご注意いただきたいことがあります。
それは「自己流」でやらないこと。これは本当に大切なことで、きちんとHTMLとCSSを深く理解しているプロから習ってください。
これはプログラミングに限ったことではないとも言えますが、最初に斜め上の「手グセ」がつくと、とてもやっかいです。
プログラミングで言えば、Webブラウザ(chromeやsafari、Firefoxなどインターネットを見るアプリ)での見た目はキレイでも、裏側のコードが汚くぐちゃぐちゃである、という事態があり、それは「自己流で覚えた」という方に多いです。
そういったプログラミングコードは、百害あって一利なし。
中途半端なコードは、プロの世界では通用しません。サイトは見た目だけ多少作れても意味がないのです。自己流で学んでいる人ほど自身が孤立していることさえも気づいてないケースもあります。最初に、もっとちゃんと丁寧に勉強すればよかっただけの話なのに、もったいないです。
雑なコードはSEO(上位上位表示)に悪影響であるばかりでなく、結局はエラーの多発や改善がもうできない状態にも陥ります。
ですので、ポイントをまとめると、
①HTMLとCSSをきちん理解しているプロに習う
②ちょっとわかってきても油断せずプロに習い続ける
以上の2点が、基礎を固める初期に大事です。
冒頭にご説明しましたが、HTMLとCSSは「ITの基本概念の根幹」。
面倒くさがらず、斜め上に進まぬよう着実に学んでおきましょう。
HTMLとは?
では、HTMLのご説明に入っていきます。
まずHTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークア ップ・ランゲージ)」の略で、ホームページを作成する際に使用する言語です。この言語は「マークアップ言語」と言われ、厳密にはプログラミング言語とは異なります。
そう、HTML(とCSS)は、あくまで「マークアップ(印をつける)」言語であり、さまざまな機能や拡張性のあるプログラミング言語とはちがうのです。
しかしだからこそ、この「マークアップ」を学ぶことは、プログラミング学習の土台にしやすいとも言えます。マークアップ言語では、文法や記述にミスがあれば、「見た目」として明らかに「間違っているかどうか」がわかります。たった1行でもバグが混入する、ということを身をもって体験することができます。
ですから、プログラミングのとっかかりとして、HTMLから学んでいくことは、特に初心者の方にとっては入り込みやすいのです。
HTMLはどうやって書くの?
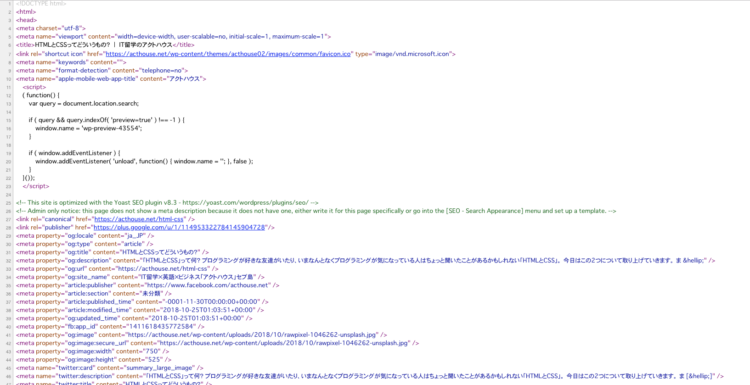
Webページは「ソースコード」と呼ばれる記述で書かれています。みなさんがいま見られている記事もこのような記述で書かれています。
Webページを正しく表示させるために、ソースコードによって「ここが題名」「ここからここまでが文章」「ここは表組みで」などなど、「<>」内に指示を書きタグ付けして「マークアップ(印をつける)」していくのです。「Webサイトのソースコードを、HTMLタグを使って記述していく」という説明がよく見られるのは、こういったロジックからによります。
「<>」内に指示を書きタグ付けして「マークアップ(印をつける)」していくことで、単なる平面的なテキストに、リンクを付けたり強調して太字にしたりと、立体的な役割をアサインし構造化していくのです。
これがHTMLがハイパーなテキスト、「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」と名付けられている理由です。
HTMLの主な記述
では、このHTMLの代表的な記述を3つだけご紹介します。
| タグ | 役目 | 解説 |
|---|---|---|
| <title>-<title> | 題名を伝える | その記事やコンテンツの題名(タイトル)を設置します。h1タグと並んでSEOにも非常に重要なタグです。 |
| <p>-<p> | 段落を決める | 文章の段落(Paragraph)を指定します。 |
| <table>-<table> | 表組みにする | この表のように表組みであらわしたい場合に使用します。 |
ここでは紹介しきれない数多くのHTMLタグが存在しますが、まずは本記事でイメージをつかんでいただければと思います。例えば上記のタグをテキストの前後につけることで、そのテキストはハイパーテキストとなり、Web上で便利な役目を果たすように指示できるのです。
では「CSS」って何?
正式名称「Cascading Style Sheets(カスケーディング・スタイル・シート)」 であるCSSは、ウェブページに装飾をほどこすことのできるマークアップ言語です。
HTMLだけでも装飾をすることはできますが、多くのコンテンツを持つウェブサイトになってくると、装飾の一部を変更したいとなったときに全ページの修正をする、というような無駄な工数が発生しかねません。
そこで、HTMLの装飾部分のみをCSSとして切り出すことで、ウェブサイトの保守性(メンテナンス性)を向上させています。
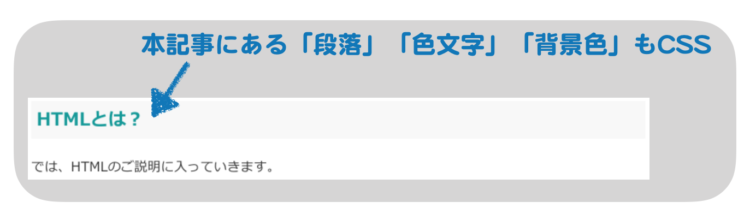
本記事も、地味でありますが、さりげなく段落ごとに見出しに文字色をつけています。そのため、下記のように「ああ、ここで話が次にいくのね」「次の話題はコレね」とおわかりになれると思います。
単なる黒いテキストで文字が羅列されているだけは大変見にくいWebサイトになってしまいますが、CSSがあることで、装飾や強調、文字色の指定が可能になるのです。
では、このCSSの代表的な記述も3つだけご紹介します。
| タグ | 役目 | 解説 |
|---|---|---|
| font-size | 文字の大きさを変える | フォントサイズを変える際に使用します。 |
| color | 文字の色を変える | テキストのカラーを指定します。 |
| widthとheight | 横幅と高さ | 表組みなどの横幅と高さを指定します。 |
HTMLタグ同様、もちろんCSSのタグも数多く存在するため、少しづつ覚えていきましょう。単に学習することももちろん大事ですが、少しこのHTMとCSSが何たるかに慣れた来た頃に、実際に自分で簡単なWebサイトを作成してみるのも上達の近道です。
アクトハウスは基礎から応用も学べるIT留学
アクトハウスでは、本稿で取り上げたHTML・CSSのマークアップ学習を、日本人メンターが少人数できっちり教えていくIT留学。
そしてマークアップを修得した後はフロントエンドのプログラミング言語である「JavaScript」、そしてバックエンドのプログラミング言語である「PHP」、さらにCMSコンテンツの世界的なソフトウェアである「WordPress」、さらにサーバーサイドの概念を学んでいきます。
▶関連記事『世界1位のプログラミング言語「JavaScript」とは?初心者のための豆知識。』
▶関連記事『「ワードプレス」ってなに?プログラミング初心者のための豆知識。』
▶関連記事『イケてるプログラミング言語「PHP」って? 初心者のための豆知識。』
HTML・CSSに始まり、さまざまなプログラミング技術を修得するカリキュラムを提供しているのがセブ島のIT留学アクトハウス。そして、アクトハウスではプログラミングと英語のみならず、マーケティングや財務・お金を学ぶビジネス、そしてデザインについても講座を設けているIT留学です。
ご質問はLINEやフォームからどうぞ
アクトハウスではご相談を毎日承っているので、起業やフリーランス、キャリアチェンジをもくろんでいる人は、
からお気軽にご質問・ご相談ください。
また「個別相談」も実施しているのでお気軽にどうぞ。
著者:アクトハウス編集部
▶アクトハウスの最新記事へ