「デザイン思考」って何?プログラミングと関係あるってホント?

デザインって興味ある?ない?
デザイン。
と言うと、わりと返ってくる言葉は、
「オシャレとかのセンスないし」
「あまり興味ないというか自分に関係ないかも」
「デザイナー目指してないし」
「なんでもいい、デザイン気にしないので」
などの反応です。
デザイン講座の現場であるあるの反応
デザインへの、ちょっと鈍い反応。
これは、実際に当サイトのアクトハウスが「デザイン講座」のあるIT留学を運営しているから分かること。
プログラミングやビジネスの講座は人気ですが、デザインの講座はどちらかというと「後から火がついてくる」イメージです。
このタイムラグって何なのでしょう。
アクトハウスでは「あるある」の傾向として、プログラミングはみんなやってるし抑えときたい、マーケティングなどは単純に興味ある、英語はもちろん話せるようになりたい、というのがあります。参加される側も「プログラミングと英語は必要」というイメージがしやすいのでしょう。
しかし「デザイン」になると冒頭のような反応があります。デザインがそれだけ遠い存在であるのが分かります。
今回はこのデザインが身近に感じられるようなお話から、プログラミングやマーケティングに興味がかたよっている人への必要性にまで迫っていければと思います。
世界はデザインで出来ている
いまお手持ちのスマートフォン、きっと選ぶ際に「やはりiPhoneがいいな」ということを考えて買っていたり、洋服や靴でも「かっこいい」「カワイイ」と判断して購入していると思います。そしてこれは全て、デザイン軸の話になります。私たちはデザインに気づかないくらい、デザインのなかで生きているのです。立ち寄ったコンビニで選ぶチョコレートやジュースでさえ、試食はできませんから《包装》というデザインを選定の基準に入れ込んでいます。
「いやいや、スマートフォンなんて形似てるし、私はあくまで機能やスペックで選んでいる」
という意見もあるでしょう。しかしiPhoneを選択する際に、その持ち心地や色、手触りは購買への意思決定を大きく左右しています。もし急なモデルチェンジで感触が気に入らなければ、あるいは大きすぎて持ち運びに苦労するようになるならば、そのデザインを拒否して他の機種を考える事態になってくるはず。
さらに、スマートフォンの機能を司るCPUやOSのスペックは、そもそも何を目的に作られているかというと「ユーザーに快く使ってもらうため」に存在します。ユーザーにストレスを感じさせないための進化は、iPhoneが総力をかけているともいえる「体験」を司る中心。
スマホの画面に映る表示の見やすさは「デザインとプログラミング」の融合です。
これらの共通項は「美意識」であり、美意識とは昨今のデザインの中心的役割として「UI/UX」と呼ばれています。
UI/UX
UI/UXとは、セットで語られたり表記されることが多いですが、別々の言葉です。
UIはユーザーの「使い心地」を示すユーザーインターフェース。UXとはユーザーの「体験」を示す言葉。
昨今、むしろ何でもかんでもこのUI/UXと言っておきゃあ、かっこつくくらいの勢いでクリエイティブ業界やIT業界で浸透しているワードでもあります。
私たちは、通勤で乗る電車を《色》で見分けたり、迷宮のような地下街があれば《看板》を頼りに歩いたり、使いにくいドライヤーがあれば「これスイッチどこだよ?」と《合図》を探し、《写真》のない飲食店のメニューがあれば「イメージできないなあ」と困ったりします。さらには料理の《盛り付け》によってSNSへのアップを考えたり、食欲さえも左右されます。
私たちは、息つくヒマもないほどデザインに囲まれ、デザインを探し、デザインに助けられているのです。
スマートフォンが時代を変えた
そんなデザインには、ある種不遇の時代があり、前項のUI/UXとして話題の中心に上りつめるまでの苦難の歴史があります。ゼロから歴史をたどると終わらないので、ここではエポックメイキング(新時代を開く画期的な出来事)な例を参考にご説明します。
それは「スマートフォンの登場」。
スマートフォンが世界中の多くの人々の手に渡ったことで、その小さな画面のなかでさまざなサイトやニュースがいつでも見られるようになった「グローバル化」の幕開けが起こりました。
企業にとっては、ハガキを投函してユーザーに招待状を送ったり、町にポスターを貼るよりも、即座にユーザーの手元までアプローチできるスマートフォンを見逃す手はありません。
世界中でアプリやサービスを使ってもらうには、ユーザーの「使い心地」も「体験」も進化させていく必要があります。この段階で、それまでパソコンの中に収まっていたウェブサイトたちも成長を迫られました。
それまではただ「見てもらえればいい」存在であったいわゆるBtoBのビジネスサイトでさえも「ユーザー体験」を意識してブランドづくり=サイト設計を行わなければならなくなったのです。
奇しくも「設計」とは英語で「デザイン」。
時代の変化が言葉本来の意味に帰結しました。
そしてこのユーザー体験を実現するには、あの力が必要です。
そう、「プログラミング」です。
デザイン×プログラミングの融合
デザインはユーザーに心地よい体験をしてもらうための最前線に位置する「絵」。
私たちはこの絵を見て、アプリをタップしたり、企業やサービスの印象を決めたりします。しかしあくまでそれは「見た目」の範囲。紙媒体であればこの見た目で終わっていたものが、Webというユーザーが能動的に動かすことができるツールが誕生したことで「デザイン×プログラミングの融合」はもはや時代のスタンダードになりました。
プログラミングは、ユーザーの目には見えない裏方として、スマートフォンやパソコンの中を走り回り、すぐにフロントを司るデザインにアクションを返しています。
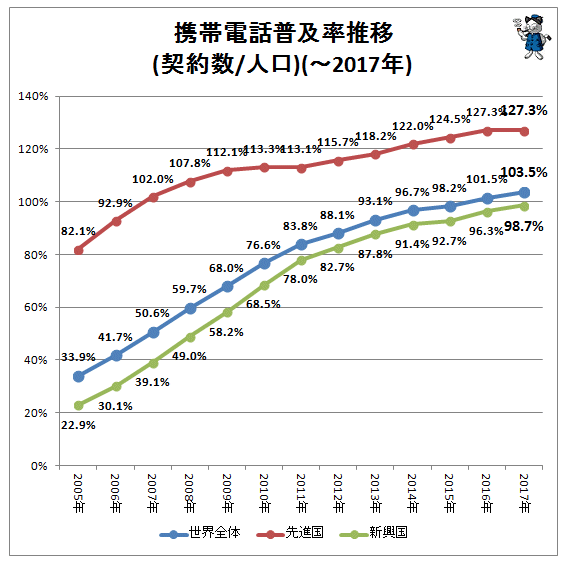
スマートフォン以前ではパソコンで同じようなことが行われていたわけですが、世界レベルで見ると、もはやパソコンの所有人口は現在のスマートフォンに到底及びません。UI/UXなる言葉が一般にも及ぶほどWeb上に出回ったのは、スマートフォン以降と考えることができます。
すでに世界ではスマートフォンの所有率は100%を超えており、この潮流のなかで「デザイン×プログラミングの融合」は必然であり、どちらか片方だけ得意というのはアンバランスということになってきています。
飽和状態とも言えるこの「完全スマホ」時代。双方の知識とスキルがキャリアップやスタートアップの起爆剤であり、スタンダードの概念になってきます。
Yahoo!ニュース『世界全体でのパソコンとネット、世帯普及率はどれぐらいなのか』より
デザイン思考とは?
これからプログラミングを勉強する人は、ぜひ「ユーザーと対峙するフロントエンド」そして「ユーザーに体験をもたらすバックエンド」という視点から、双方の「デザイン」のあり方を意識することから始めましょう。そしてユーザーやマーケットが何を求めているのか、どんな問題を解決してほしいのか、そのための設計として何がふさわしいのか紡ぎ出していきましょう。
これがいわゆる解決思考型のクリエイティブ、ソリューション・ベースドの「デザイン思考」。
ただ美しい、ただオシャレなものをつくるのでなく「ものごとをより良い結果に導くもの」としてのモノづくりであり、結果的にそれは課題解決のコト(出来事)づくりとなる考え方をベースにしています。
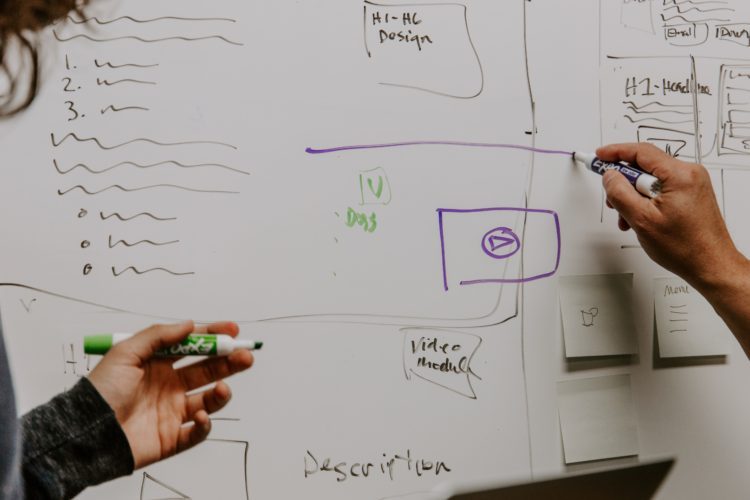
「デザイン思考」とはまず始めに発散思考(Divergent Thinking)により数多くのアイディアやテーマで可能性と解決策を探り、そこから収束思考(Convergent Thinking)によって要件定義として実行計画が絞られていきます。特に建築や環境の創造にフィットするプロセスですが、今日ではWebサイトやアプリの設計、ブランディングの領域にさえも同様のプロセスが導入されています。
問題解決のプロセスを経て、やっと一滴絞り出す。デザインが上っ面の色や形のことでなく、その本質が「整理整頓」にあることがわかります。
どうしてもプログラミングを習得していくエンジニアリングの領域まで足を伸ばしていくと、流行りのプログラミング言語の種類や、どの言語をどれくらい理解しているかとか、カンファレンスで新しいテクノロジーを見て感動し、プログラミング至上主義になるもの。
そういった「技術」の探究も当然大切なのですが、一方で、世の中へのアウトプットとしては「デザイン思考」を融合させることを忘れずにいることが大切です。プログラミングできるデザイナーは、ロジカルにここの「デザイン思考」のプロセスを経た建設的なクリエティブを創出します。
それはテクノロジーと共に
本記事冒頭で、デザインについて問うと、わりと多くの人が「オシャレとかのセンスないし」「デザイナー目指してないし」「自分に関係ないかも」「なんでもいい」などの反応がかえってくることがあると書きました。しかし今日からはちがう視点を持ってもらいたいところです。
あれもデザイン、これもデザインだ、と。
そしてそれで終わらず「この裏側にはプログラミングがあって、美と機能の融合が果たされている」と想像できると、ひとつITのおもしろさ、テクノロジーの奥深さに一歩足を踏み入れたことになります。
これからは、デザインについて聞かれたら「身の回りは全部デザインでできているのに、まだその奥深さを知らないので、勉強してみたい」という人が増えればと思います。私たちは日常的にデザインに影響され、デザインにお世話になっているのですから。
そしてプログラミングやITを学ぶ際に、テクノロジーとデザインを切り離さず、美と機能を分断させず、最初から双方を意識をして学習していくことがより良いクリエイティブやイノベーションを生み出す源泉になると理解しておきましょう。
「プログラミング/英語/デザイン/ビジネス」を学ぶIT留学
別記事『「プログラミング×デザイン×マーケティング」のmixtureスキルへ』ではスキル軸でデザインとプログラミング、さらにマーケティングのお話をしましたが、今回は概念軸でデザインとプログラミングの関係性を語ってみました。デザインとプログラミング。ぜひその奥深い世界に一度入ってみて欲しいと思います。「学ぶ」とはこんなに楽しいことであったのかと気づくきっかけにもなるでしょう。
このようなデザイン思考に関する学びを、プログラミングやビジネスも絡め海外で学べるIT留学があります。それがセブ島のアクトハウス。
✔ プログラミング
✔ 英語
✔ デザイン
✔ ビジネス
以上の4教科を学ぶ次世代のIT留学です。アクトハウスの特長は当サイトのトップページにまとめています。起業やフリーランス、キャリアチェンジを考えている方は下記のリンクからどうぞ。
▶IT留学「アクトハウス」セブ島を詳しく見る
現役大学生が未経験からのIT留学で「フロントエンド・エンジニア」に。WEB実践ではフリーランスとして「17万円」の受注制作も。
➡2020年1月度募集
①3ヶ月コース:完売
②6ヶ月コース:あと4名
③くわしくは↓https://t.co/R71HmhES4w pic.twitter.com/bqEbkS05bG— アクトハウス@IT留学 : プログラミング/英語/デザイン/ビジネスを学ぶ (@acthouse_) September 25, 2019
ご質問はLINEやフォームからどうぞ
アクトハウスではご相談を毎日承っているので、
からお気軽にご質問・ご相談ください。
また「個別相談」も実施しているのでお気軽にどうぞ。
著者:アクトハウス代表 清宮 雄
▶IT留学アクトハウスの最新記事へ