なんでフラットデザインばかりなの…? WEBデザインはこれからどーなる!?

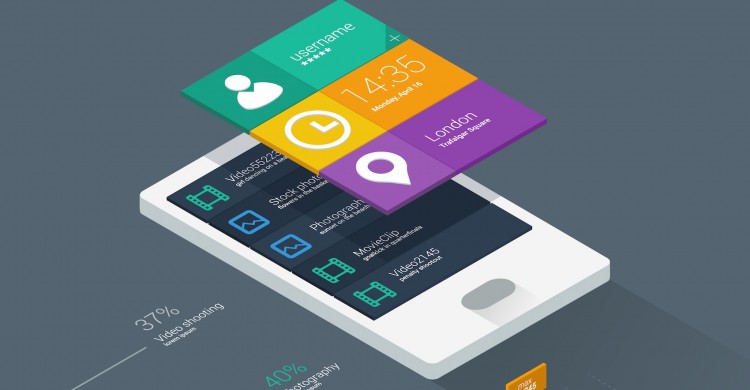
すっかり定着しているフラットデザイン
この数年ですっかり定着した「フラットデザイン」。
それは文字通り「平坦なデザイン」のことで、質感や立体感を排除したスタイルをさします。
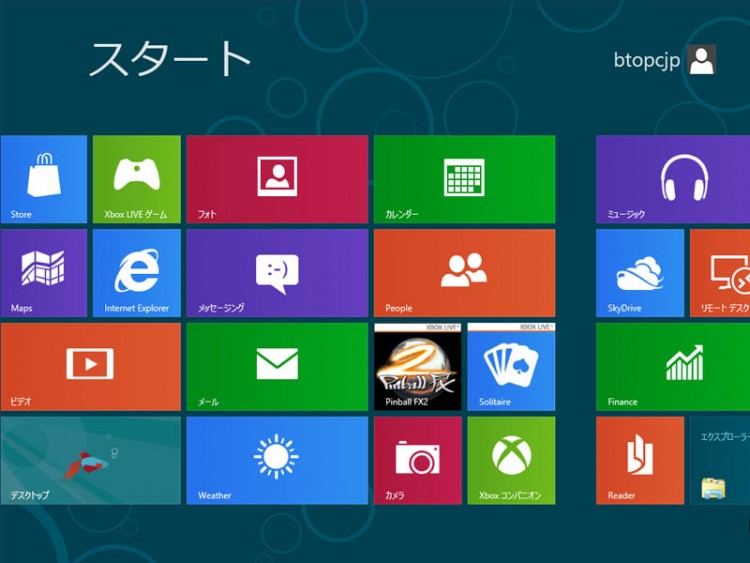
世界的な認知のきっかけは、2012年の「Windows 8」。
まだこの頃はアカ抜けないものの、この発表を皮切りにWEBデザインの次なる方向性が示されました。
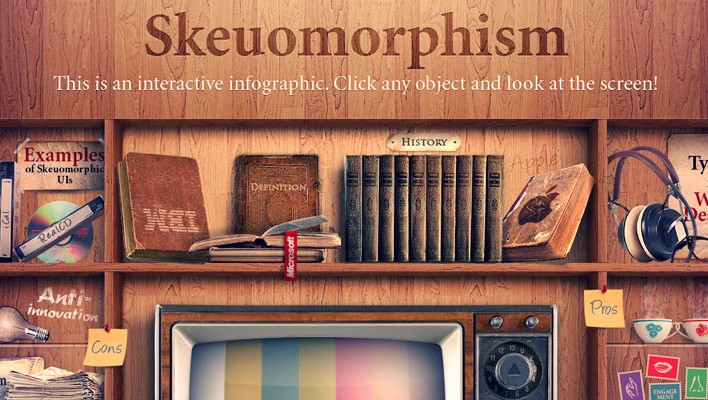
正反対の「スキューモーフィズム」
フラットデザインが出てくるまで隆盛を極めていたのは、正反対の「スキューモーフィズム」(skeuomorphism)と呼ばれる手法です。
簡単に言えば「本物にいかに近づけるか」に挑んでいるデザインです。
この重厚な質感が「まさにヴァーチャル」「こんなデザインできるんだ」と、各方面から感動を呼びました。
しかしそのリッチなデザインは、やがて対局のフラットデザインへと時代を奪われます。
なぜこうも劇的に、デザインの主役は入れ代わったのでしょうかー。
フラットデザイン誕生2つの理由【その1】
●その1:端末の多様化
この時代、ユーザーはどの端末でWEBサイトを見に来るかわかりません。
●パソコン
●スマートフォン
●タブレット
以上3つのどれで閲覧しても、最適化された形で表示されること。
これは「レスポンシブ」と呼ばれる手法で可能となります。ちなみにレスポンシブル(=責任)ではないので呼び名には注意しましょう、レスポンシブ(=応答)です。
さてこのレスポンシブですが、これは日本全国・世界各国で、さまざまなメーカーのモニターやタブレット、多種多様の環境下で閲覧することを可能にした技法です。
これを採用する際に「フラットデザイン」は、とても相性がいいのです。WEB上での読み取りも早く、どの端末でも見やすいので印象もさほど変わりません。おまけに配置や配色センスに重きが置かれるため、アイコンの作り込みなど必要とせず、制作サイドの作業も軽減される利点もあります。
いくら見た目がリッチなデザインや動きがあるサイトでも、ユーザーが閲覧できなかったり、端末によってかたちが崩れてしまっては意味がありません。作り手、受け手、時代に求められる要素をほどよく兼ね備えていたのが「フラットデザイン」でした。
フラットデザイン誕生2つの理由【その2】
●その2:ユーザーの成長
かつてパソコンの世界では「仮想現実」へのこだわりが強く、メモ帳や電卓ひとつ取っても「本物のように見せる」ことに力が注がれてきました。それが冒頭のスキューモーフィズムと呼ばれる技法です。リアルに近づけることで、使用方法の説明を省き、パソコン操作への障壁を下げることを狙っていました。
しかし、ユーザーがパソコンやスマホの操作に慣れ、スキルや思考が成長するにつれ、わざわざ時間のかかる凝ったデザインや演出は必要なく、むしろそれらは邪魔になってきます。デザイナー、そしてユーザーの「思考の転換」です。
そうしたなか、ムダを削ったデザインや案内の方が、
「ここがボタン」
「ここでスクロール」
「ここで閉じる」
「ここで保存」
というアクションがしやすいのでは、と考えられるようになりました。これは2011年頃、Windowsが大胆なフラットデザインを提唱し大きな一歩を踏み出す前夜のことです。
「端末=機械」の多様化と「ユーザー=人間」の成長。
「機械側の都合」と「人間側の都合」が重なりあった融合地帯。
フラットデザインの起源はここにありました。
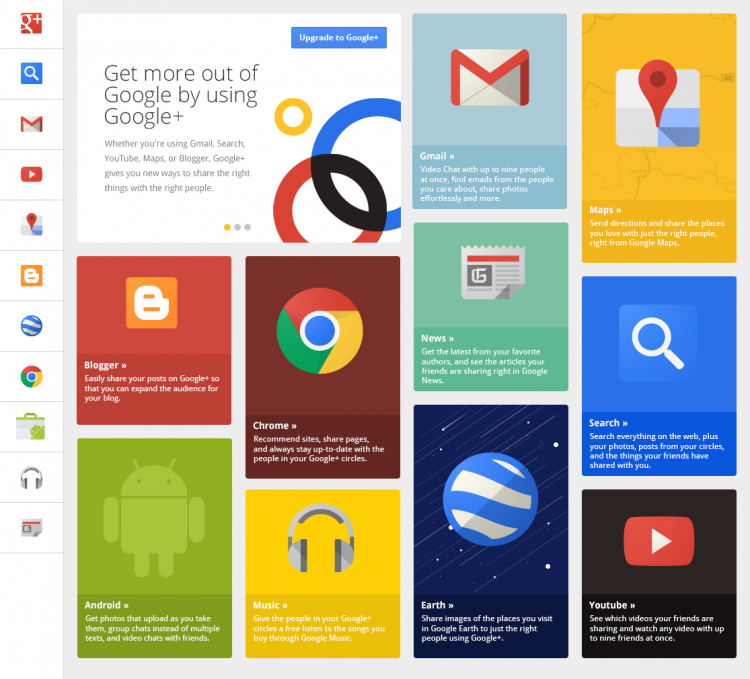
全世界のサイトがそっくりに
しかし…
フラットデザインとレスポンシブが主流になったことで、全世界のサイトがそっくりになってきました。
気づけばあのサイトも、話題のあのブランドも。
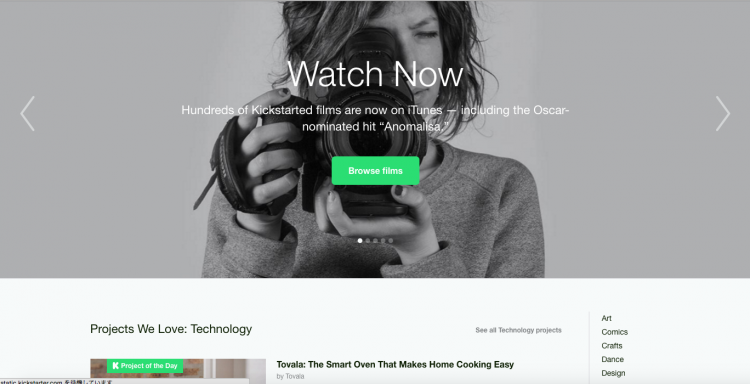
大きな写真。
中央にキャッチコピー。
真ん中にボタン。
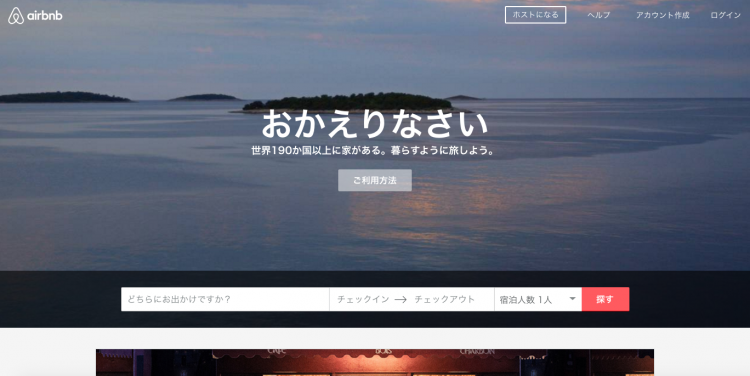
大きな写真。
中央にキャッチコピー。
真ん中にボタン。
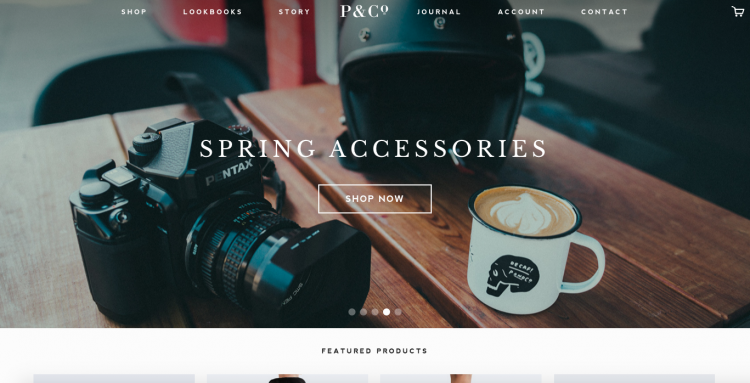
大きな写真。
中央にキャッチコピー。
真ん中にボタン。
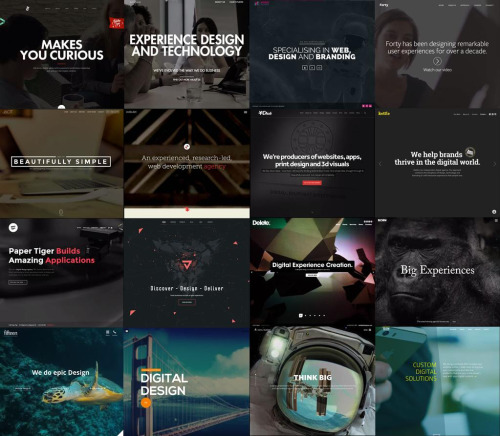
ほかにも並べてみましょう。ここにある16個の画像は、全て別のホームページです。
実際のサイトは、写真・コピー・ボタン以外の箇所もほとんど一緒。
それは、サイトを作る前の下書きが一緒だからです。
ワイヤーフレームと言われる下書き、すでにこの時点で定番テンプレートが存在します。その代表格はこんな形。
似たようなテンプレートでいい? でも仕方ない?
本来WEBサイトは掲載する商品やサービスの魅力をユーザーに伝えるべく調査や取材を行い、そのうえで緻密なブランディングをすることが重要です。たったひとつのテンプレートで毎回毎回片付くわけがありません。
とはいえ、制作側はアイディア出しに限られた時間しか取れないもの。であれば「アイディアの引き出し」をストックしておくことが大切になってきます。ひらめきに頼っていてはムラが出てしまい、トレンドに寄りかかってしまう可能性もあるからです。
削ぎ落としていくデザインの行末は、どうしても似てきてしまうのでしょうか。
スマートフォンが主流の現在、もはやサイトのデザインはパソコン上でどんなに頑張っても、スマホではタテに並んで終わってしまいます。そういった背景に加え、そこにフラットデザインが必要不可欠となったことで、同じようなサイトの増殖を急速に助長してしまった面もあります。
長旅の末に
かつてのアップルにあったリッチなデザイン。
マイクロソフトが仕掛けたフラットなデザイン。
では、次のデザインはどうなるのでしょうか。
こういった議論がなされるとき、こんな予想が挙げられます。
次なるデザインは…?
▶︎ フラットとアクションの融合
「マテリアルデザイン」
▶︎ 個々のユーザーにフィットする
「パーソナライズデザイン」
▶︎ 美と機能を融合させた
「エンジニアリングデザイン」
▶︎ 環境に順応する
「アダプティブデザイン」
進化した「インフォメーションWEB」の世界
さまざまな見方があり、どの要素も次のWEBデザインを担ってくると考えられます。
ITの進化とWEBデザインの融合は「フラットデザイン&レスポンシブ」の結実で、一定の世界観を作り上げました。
まるでもう、削るところがないほど進化したかのように見える「インフォメーションWEB」の世界。私たちは深く考えずとも、どこがボタンで、どこがスクロールで、どこが削除ボタンか知っています。たまに分からないほど削ぎ落とされたサイトがあって躊躇するくらい、スリムなデザインが増えてきているほどです。
ムダをなくしたフラットなアイコン=サインたちは確かに最先端です、しかし「みんながわかる道路標識」とさして変わらないという見方もできます。「誰でも認識できるもの」というところからWEBデザインを考えると、意外と答えは身の回りに転がっているのかもしれません。
WEBデザインは新たな段階に進む時期
仰々しいまでに凝りまくったインフォキュービズムを経て、極限まで削ぎ落としたシンプルなフラットデザインへ。
デザインの旅、すなわち時代の潮流は目まぐるしく変わっていきます。
レスポンシブ技術は、サイトの更新作業を楽にするクリエイティブ側の苦肉の策でした。しかしそれは、デザイン上での不都合も出てくる技術。フラットデザインも、レスポンシブにフィットする手法として浸透した「技術に合わせたデザイン」でした。つまりクリエイティブが、ITの進化についていくのがやっとになっています。
現在はいったんのフラットデザインが出尽くした感もあり、WEBデザインは新たな段階に進む時期を迎えています。
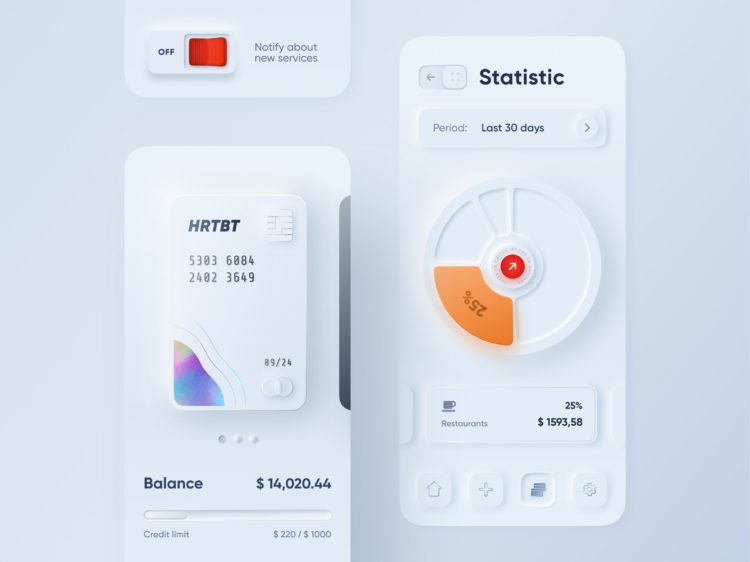
フラットデザインの進化系として「ニューモフィズム(Neumorphism)」への移行もちらほらと聞こえてきました。
次なるWEBデザインは、どんな驚きや体験をわたしたちにもたらしてくれるでしょうか。
デザインを理解し、プログラミングやマーケティングも学ぶ
もし本稿で語ってきた「デザイン」を勉強したい、という方はぜひセブ島のIT留学「アクトハウス」のドアを叩いてみてください。
イラストレーター、フォトショップはあくまで「当たり前の基礎技術」として習得し、そこからデザインの奥深い世界をプログラミングやマーケティングと並行し学んでいきます。ここでは、自分の描いた道を進むためセブ島の地まで来た少数の若者たちが、
✔ プログラミング
✔ 英語
✔ デザイン
✔ ビジネス
以上4つの科目の勉強に励んでいます。デザインとビジネスもしっかり組み込んだIT留学。そんなアクトハウスの特長は当サイトのトップページにまとめています。下記のリンクからどうぞ。
▶IT留学「アクトハウス」セブ島を詳しく見る
ご質問はLINEやフォームからどうぞ
アクトハウスではご相談を毎日承っているので、起業やフリーランス、キャリアチェンジをもくろんでいる人は、
からお気軽にご質問・ご相談ください。
また「個別相談」も実施しているのでお気軽にどうぞ。
著者:アクトハウス代表 清宮 雄
▶IT留学アクトハウスの最新記事へ