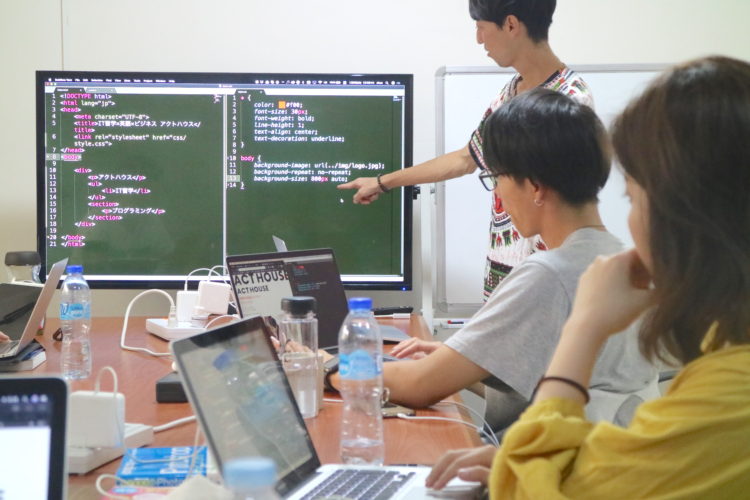
アクトハウスのIT留学で学ぶ「プログラミング講座の内容」とは?
アクトハウスで学ぶプログラミングとは?
アクトハウスのプログラミング講座では「IT・WEBの仕事で実際に使える技術・スキル」を提供しています。
IT未経験からの起業家やフリーランス、海外就職が生まれるヒミツ、今回はカリキュラム4本柱のひとつ「プログラミング講座」に注目します。
この講座で学ぶのは「フロントエンド・コーディング」を主軸とした技術群。ウェブサイトの制作技術、そしてこの時代に欠かせないオンラインコンテンツの制作手法を習得します。フロンエンド技術を修得することはプログラミングを始めるにあたって、ずっと使える有効なスキルです。
▶関連記事『アクトハウスが「フロントエンド」をカリキュラムにする理由』
GitHubによる《人気プログラミング言語のTOP10》をシェア。アクトハウスで学べるのは「1位」と「4位」の言語だよ。世界的なニーズが非常に高いプログラミング言語をメンター密着指導で修得しようぞ👍
《人気プログラミング言語トップ10 》https://t.co/jEOZh9hfMK @BIJapan#IT留学 #アクトハウス
— アクトハウス@IT×英語×ビジネス留学 (@acthouse_) 2018年10月25日
さて今回は、アクトハウスで身につけることができる具体的な技術の、主なものを「6つ」ピックアップしてご紹介します。
単純に「WEB用語」「IT用語」としても参考になるように、例などを交えて説明していければと思います。
HTML
プログラミングに少し興味がある人なら、なんとなく聞いたことがある人もいるかもしれない「HTML」。これは略語で「ハイパーテキスト・マークアップ・ランゲージ:HyperText Markup Language」のこと。
ハイパーとは、「超越」を意味する英単語。つまりめちゃくちゃ簡単に言うとハイパーテキストとは「すっげーテキスト」ということで、これは「テキストにリンクを貼れて、次から次へとWEB上を移動できる言語」ということを指します。
「へー、テキストリンクなんて普通のことだと思っていたけど、アレすっげーんだ」
と思う方もいるかもしれませんが、単語が紙に書かれた平面的ものでなく、三次元の立体感を持って我々の仕事や生活に入ってきたことは、多くの情報革命をもたらしました。
例えば紙の地図を使って鉛筆で印をつけていたのが、Googleマップの登場で地図は立体的かつ臨場感が実装され、たんに「移動」ということに関しても人々の生活を一変させたことも、身近な情報革命と言えるでしょう。
▶関連記事『HTMLとCSSってなに?【プログラミング初心者 豆知識】』
CSS
「CSS」とは前述のHTMLと組み合せて使用する言語です。これも略語で「カスケーディング・スタイル・シート:Cascading Style Sheets」と言います。
CSSはHTMLと切ってもきれない間柄。まさに「相棒」の関係です。HTMLがハイパーテキストとしてWEBサイトの「情報の構造」を担当するならば、CSSは「文字色・サイズ・レイアウト」など装飾部分を担当します。つまりWEBサイトの「見え方」を司ります。
このHTMLとCSSは基礎の基礎ですが、慣れてきても「思ったより簡単やな〜」とナメてはいけません。
実はスキルの高いエンジニアほどこのHTMLとCSSにうるさいんです。このHTML、CSSの基礎力を磨きに磨いて、総合的なプログラミングスキルへの下地としています。
そしてこのHTMLとCSSは実は「プログラミングではない」というのも有名な話です。「え? 違うのかよ?」という方もいらっしゃるかもですが、その話は事項でご説明します。
▶関連記事『HTMLとCSSってなに?【プログラミング初心者 豆知識】』
〜マークアップという定義〜
プログラミングの勉強を始める最初の頃に聞く言葉で、この「マークアップ」という言葉があります。
よく言われるのは「マークアップはプログラミングではない」という話で、このことは覚えておくと良いでしょう。
マークアップとは、先程ご説明したHTML・CSSの技術を駆使して、WEBサイトの構築に関わるクリエイターやディレクターの意図をコーディングする技術。コーディングとは、設計書・仕様書どおりにプログラミング言語に置き換えていく技術です。
プログラミングは「設計」を含むのに対し、コーディングはそれを含ないことからプログラミングとは区別して説明されます。
JavaScript(jQuery)
アクトハウスでは「JavaScript(jQuery)」もマスターしていきます。
ここからいよいよ「プログラミング」となってくるフェーズ、HTML・CSSのマークアップまで意外とすんなり理解できた人でも、ここでぐっとハードルが上がります。
しかしアクトハウスでは日本人メンターに納得いくまで質問できるので、ご安心ください。壁にぶち当たって何時間もGoogle検索をさまようことなく、最新のコツとナレッジで問題を解決できます。
▶関連記事『世界1位のプログラミング言語「JavaScript」とは?初心者のための豆知識。』
この「JavaScript」は、実は私たちが普段WEBサイト閲覧をする際、それがNetflixでもYouTubeでも、ありとあらゆるWEBサービスに使用されている技術。ユーザーがWEBのブラウザ(Google ChromeやSafari、FirefoxなどのWEBサイトを見るためのアプリ)で見るサイトと、WEBサイト提供側の相互のやりとりを担当します。
WEBサイトを使っていて、入力フォームの誤字や入力ミスチェックを自動にしてくれたり、メニューがプルダウンで表示されたりなど、そのサイトの「もてなし機能」の多くが、この「JavaScript」によるもの。そう考えると、いよいよ本格的なプログラミング学習に足を踏みれた感覚と「まずはJavaScriptを攻略する」という大きな目標が見えてくるのではないでしょうか。
プログラミング学習の難しさと同時に楽しみも、この段階から広がってきます。
▶関連ページ「「少人数プログラミングスクール」としても優れるアクトハウス」
プログラミングを学ぶなら世界人気No.1に座り続ける「JavaScript」を学ばない手はないよ。世界は今日もこのプログラミング言語で盛り上がってる。https://t.co/8josUNn0ly#IT留学 #アクトハウス #javascript
— アクトハウス@IT×英語×ビジネス留学 (@acthouse_) 2018年10月25日
PHP(WORD PRESS)
「プログラミングでなにか作りたい!」という人にはこのPHPの学習が多く推奨されています。もちろん、アクトハウスのIT留学ではこの「PHP(WORD PRESS)」も抑えていきます。
前述の「JavaScript(jQuery)」同様、ここもプログラミング学習の「大きな壁」になってきますので、しっかりとメンターとコミュニケーションできるアクトハウスで、技術修得していきましょう。
言うまでもなくオンラインや独学では厳しい領域なので、「わからないところはメンターに聞いて理解して前に進む」ことが大切です。オフィスアワーと呼ばれる質問タイムも活用していくところです。
このPHPは「ハイパーテキスト・プリプロセッサー PHP:Hypertext Preprocessor」の簡略語。PHPは決して「超簡単にマスターできる」わけではないですが、それでも他のプログラミング技術に比べ、マスターはしやすい方で、データベースとの連携やWEBアプリケーションの開発にも親和性が高いことから、とても汎用性の高い技術です。
このPHPで、WordPressのカスタマイズ、メールフォームやグループウェアの作成まで、普段私たちが使用しているWEBサービスのさまざまな機能を実現することができます。
▶関連記事『イケてるプログラミング言語「PHP」って? 初心者のための豆知識。』
エディタ、開発環境、フレームワーク/ライブラリ、WordPress
さらにアクトハウスでは、これまでご説明してきたHTML/CSSのマークアップ、そしてJavaScriptやPHPのプログラミング技術を用いて開発するために必要な環境(開発環境)の整備・使用方法、jQueryをはじめとした各種のフレームワーク/ライブラリやWordPress等のソフトウェアを用いた総合的なウェブサイトやシステムの構築手法を学びます。別記事では『「WordPress」って何? アクトハウスのIT留学で学べるの?』にてもご説明しています。
WordPressSは2003年に誰しもが無料で使えるオープンソースとして公開されたブログ作成のシステム。今日のブログやWEBサイトの多くはこのWordPressで作成されているため、それはつまり企業側からのWEBのリニューアルなどの仕事も多数存在することを示します。
プログラマーでフリーランスを目指したり、企業に就職を狙うのであればWordPressをカスタマイズできる技術は必須のスキルです。
OSやサーバーソフトウェアといったインフラ側の知識も
これまで見てきた技術に加えて、IT(インフォメーション・テクノロジー)の基盤となる技術である「OS」そして「サーバーソフトウェア」といったインフラ側の知識も身につけます。プログラミングしてできた成果物を、実際に動作させるためにサーバーにアップロードし、動作できるよう設定する。そうした、実務に即した作業を行っていくことで、IT基盤の技術要素も理解を深めていきます。
これはつまり、システムエンジニアが現場で関わっているプロジェクトで扱っている開発の知識も修得することができるということです。
技術を「実践」で「経験」に変える
アクトハウスのIT留学では、インプットした技術をさらに「仕事」で「経験」に変えていきます。
インプットしたプログラミング技術を、さらに実践で鍛えていくことで、自分のモノにしていきます。これは単に、始めから用意されている仕事をただこなすというような「作業」でなく、自ら仕事を獲得し、現実のお客とやりとりし、IT/WEB案件をこなしてみるという本物の実践。だから緊張感がちがいます。この実践を突破した卒業生たちのダイジェスト紹介は下記の関連記事からどうぞ。
▶関連記事『未経験から起業、異業種からエンジニア転職。IT留学の事例「7パターン」』
このリアル実践があることで、アクトハウスを卒業後も、
「この会社のWEBサイトリニューアルを担当した」
「このサービスの開発を担当した」
などの「実績」を獲得できるので、就職はもちろん、フリーランスや起業して活動する際にも大変強いポートフォリオになります。これがアクトハウスの魅力です。こういったインプットの3ヶ月、そして後半3ヶ月のアウトプットで実践に挑戦する「4つの実践」がアクトハウスならでは。
本当のWEB仕事やプログラミング案件で「IT仕事の現実」を喰らう…。ほんとツラいこともあるんだけど、これが成長痛。
過去の卒業生もこの「案件トライ」で知識を経験に変えていったんだよ。怖いけど、これが実力を伸ばすに効くんだよね。https://t.co/kFMw9tM3xq#アクトハウス #IT留学
— アクトハウス@IT×英語×ビジネス留学 (@acthouse_) 2018年10月7日
IT留学ならアクトハウスへご相談を
フロンエンド技術を修得することはプログラミングを始めるにあたって、ずっと使える有効なスキル。このあたりのお話は『アクトハウスが「フロントエンド」をカリキュラムにする理由』もご覧ください。プログラミング講座を通し、本当の意味でのスキルをモノにする有益性を感じてもらえたらと思います。
アクトハウスではご相談を毎日承っているので、起業やフリーランス、キャリアチェンジをもくろんでいる人は、
からお気軽にご質問・ご相談ください。
また「個別相談」も実施しているのでお気軽にどうぞ。
著者:アクトハウス編集部
▶アクトハウスの最新記事へ