「で、プログラミングってどう始めんの?」初めての人の「5つのステップ」
プログラミングってどうやって始めるの?
前回は「なんでプログラミングを覚えるといいの?」を「ひとつの理由」にまとめました。(前回の記事はこちら)
今回はその次の「プログラミングってどうやって始めるの?」にフォーカスしてみましょう。
初心者の方にとっては、少しプログラミングが気になっていても、就活の武器にしたくとも、いきなり専門学校に通ったり、IT留学したり、高い参考書を買うのは躊躇してしまうもの。
「好きになれるかわかんないし、まずは少しだけ触ってみたいかも」というのが本音かもしれません。
であれば、今日試せます。自分のパソコンで。
プログラミングはじめる前に
まずはプログラミングの前にちょっと覚えておきたい「心得」を知っておきましょう。それは「止まらず進む」ことです。
「止まらず進む」…?
不安と期待のプログラミング。しかしやっぱり最初は、専門用語や分からないことはわんさか出てきます。でも、そんな時は深く追究しすぎず「次に進む」のがコツ。モヤモヤやイライラの気持ちを置いておいて「まずは前進」の気持ちが大切なんです。実は、初心者の心が折れてしまう理由のひとつが「全て完璧に理解しようとするがゆえの ”調べ疲れとイライラ”」。疑問を追究することはもちろん大事だけれど「とりあえず進んでしまう図太さ」も持っておきましょうね。
プログラミングって何から覚えてく?
今日ご紹介するプログラミングの練習サイトでは、下記の修得フローが大筋の流れなっています。覚えていく言語は主に「Web制作」を軸にする内容。
これらは大きく2つの属性《フロントエンド》と《バックエンド》に分かれています。
この段階ではイメージは到底しにくいので止まらず進み、せめて下記にご紹介する用語だけを見ておき、さらに後述の「練習サイト」で手を動かしながらつかんでいきましょう。
フロントエンド
「フロント」とは文字通り「前」。目の前のWebページ内で処理されるコード。
HTML
(エイチ ティー エムエル)
⇒マークアップ言語。Web/アプリを「構成する」言語。
CSS
(シー エス エス)
⇒スタイルシート言語。Web/アプリの「見栄えを調整する」言語。
JavaScript
(ジャバ スクリプト)
⇒プログラミング言語。Web/アプリに「動きを付ける」言語。
バックエンド
バックとは文字通り「後ろ」。Webを支えるサーバー上で処理されるコード。
Pearl/Python/PHP/Ruby
⇒ プログラミング言語。左から順に「パール/パイソン/ピーエイチピー/ルビー」。HTMLやCSSだけではできない様々な「動き・しかけ」や「記述の効率化」が可能。
では、具体的な「練習サイト」を紹介していきます。
【ステップ1:まずは超入門】
最初は、無料で練習の「お膳立て」ができている超入門サイトから。「2サイト」紹介するので、ちょっと試してから自分に合う方を選択するとグッド。いずれも冒頭に紹介した「HTMLとCSS」からスタートしています。
その後はレクチャー順に進んで、ちょこっと「JavaScript」なども体感してみましょう。まずは「へ〜こんな世界なんだ」というのがサクッと見えてきます。
《超入門サイト》
●プロゲート http://prog-8.com/
●コードプレップ https://codeprep.jp/
HTML、CSSは厳密にはプログラミング言語ではないのですが、まずはここをなんとな〜く理解できただけでも大きな一歩。ここが全ての基本になるからです。今日はここまで、あ〜疲れた〜、というのでもまずはOKです。
【ステップ2:環境をつくろう】
次は日本最大の「動画レクチャーサイト」を試してみましょう。
ステップ1では「プログラミングできる画面」が用意されていましたが、あくまでそれは練習用。今度は自分のパソコンの中に、作業できる「環境を作る」ステージへと進んでいきます。「HTML入門」の「#2 必要なツールを用意しよう」にレクチャーが入っているので、講義に沿って用意しましょう。プログラマーが自分のパソコンに「環境を持つ」という意味と概念がつかめてくると思います。
《基礎・応用練習サイト》
●ドットインストール http://dotinstall.com/
【ステップ3:レベルを上げて】
環境ができたら、正真正銘「自分のパソコンでプログラミング」という段階です。
引き続きドットインストールのサイトで「HTML」「CSS」「JavaScript」「PHP」、さらに「Perl」「Python」「Ruby」といった汎用性が高くパワフルな言語のレクチャーを受けてみましょう。動画のレクチャーだけに、たまに早口に感じたり、一発で理解できないこともある心構えは持っておきたいところ。しかし、多少分からない言葉などがあっても、冒頭の心得「止まらず進む」の意識で進んでいくのがベストです。
【ステップ4:ゲームを作ろう】
疲れきってしまう前に、ちょっと矛先を変えて「ゲームを作ってみる」ことで息抜きしながら勉強すると、ちがう角度から知識を深めることができます。ドットインストールの中のレッスンに「ゲームプログラミングに挑戦してみよう」の講座があるので、時間がある人はトライしてみるのもオススメ。
《すこし上級編》
ドットインストールには掲載されていないが「テトリスを作ってみる」というのも、ゴールが明確で大変勉強になる。興味のある人は挑戦してみるといいでしょう。
ステップ5:原点に帰る
わからないことだらけでも、プログラミングの「なんとなく」を体験したら。将来は自分が「どんな仕事をしたいのか?」に立ち返りましょう。あなたにはどんな夢があるでしょうか。たとえば…
どんな夢がある?
● 会社を起業したい
● アプリやゲームを作りたい
● Googleなど世界IT企業に入りたい
● アメリカのシリコンバレーで働きたい
● 中国のシリコンバレーに行きたい
● A.I.やVR、IoTに興味がある
● 農業をテクノロジーで盛り上げたい
● 医療を科学で進展させたい
● フリーランスのエンジニアがいい
● Webクリエイターになりたい
● ロボットやドローンを作りたい
● 次なるスマホやデバイスを作りたい
● 宇宙産業に関わりたい
手堅く、飽きずにITを学ぶ
また、手堅く、飽きずにプログラミングの勉強を進めるためには「自分のやりたい事に関係ある言語・技能」から学んでいくと、努力の過程も楽しめます。
たとえそれが趣味的なものでも「目標に到達できる、近づくことができる言語や技術」をだんだんとチョイスしていくと達成感も高まってきます。受験勉強のようにストレスにならないよう、常にどこか楽しむことを意識し続けたいところです。
IT、Web、すなわちプログラミング
この現代における「仕事」は何らかのかたちでIT、Web、すなわちプログラミングへとつながっています。
一般的な期待度を遥かに凌駕するほどこのフィールドは深く、広く、そして速い。そのため「この言語を覚えておけば一生安泰」というひとつの正解があるわけでなく、やみくもに手を付けるとドツボにはまる危険性もあります。
そのためまずは「Webサイト制作」に関わる言語からマスターしていくのが無難です。それは、今回ご紹介したレッスンサイトにもある「HTML/CSS/JavaScript」そして「PHPにも挑戦」という流れは、ひとつの王道的な流れと言えるでしょう。
プログラミングを怖がらず
今回見てきた「5つのステップ」。実際にやってみると「なんでうまくいかないのか…」「隣に教えてくれる人がいれば…」という現実はやっぱり出てくるもの。しかしその一歩を踏み出したことは、夢や目標に向けていよいよ動き始めたことに他なりません。
現在「プログラミングって何…?」「自分にもできるかな…?」というモヤモヤがある人は、今回紹介したサイトの「ステップ1」だけでも、お試しでトライしてみることをおすすめします。
プログラミングを怖がらず、少しでもこの世界に触れてみること。それは、あらゆるモノの「軽・薄・短・小」が急速化するIT社会において、我々の生活のすみずみを支えてくれる「テクノロジーのすがた」を垣間見る、貴重な体験になることでしょう。
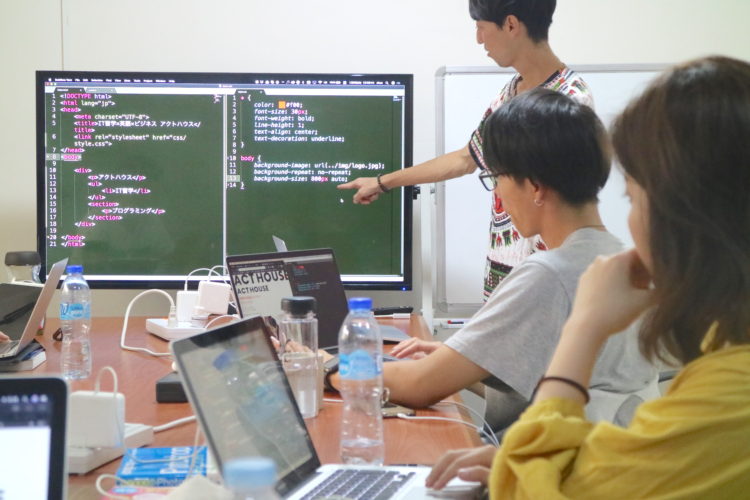
「プログラミング/英語/デザイン/ビジネス」を学ぶIT留学
本記事でご紹介したプログラミングを学ぶことができ、さらに英語、デザインとビジベスが学べる留学があります。それがセブ島のアクトハウス。プログラミング初心者、ITの未経験者も歓迎の留学です。ここでは、
✔ プログラミング
✔ 英語
✔ デザイン
✔ ビジネス
以上の4教科を学ぶことができる次世代のIT留学。そんなアクトハウスの最新募集情報や価格については下記のリンクからどうぞ。
▶セブ島のIT留学「アクトハウス」を詳しく見る
現役大学生が未経験からのIT留学で「フロントエンド・エンジニア」に。WEB実践ではフリーランスとして「17万円」の受注制作も。
➡2020年1月度募集
①3ヶ月コース:完売
②6ヶ月コース:あと4名
③くわしくは↓https://t.co/R71HmhES4w pic.twitter.com/bqEbkS05bG— アクトハウス@IT留学 : プログラミング/英語/デザイン/ビジネスを学ぶ (@acthouse_) September 25, 2019
ご質問はLINEやフォームからどうぞ
アクトハウスではご相談を毎日承っているので、起業やフリーランス、キャリアチェンジをもくろんでいる人は、
からお気軽にご質問・ご相談ください。
また「個別相談」も実施しているのでお気軽にどうぞ。
著者:アクトハウス代表 清宮 雄
▶IT留学アクトハウスの最新記事へ